It’s happened, as we all knew it would!
“Starting April 21, we will be expanding our use of mobile-friendliness as a ranking signal.”
Google – 26th February 2015
Google have finally revealed that ‘mobile-friendliness’ will be an increased ranking signal for websites. For many in the SEO community, this news hardly comes as a surprise. Over the past few months Google have been sending probably billions of messages to webmasters, warning them that they need to cater more for the mobile user.
Now if that wasn’t a heads-up, then I don’t know what is!
What you need to do as a business owner
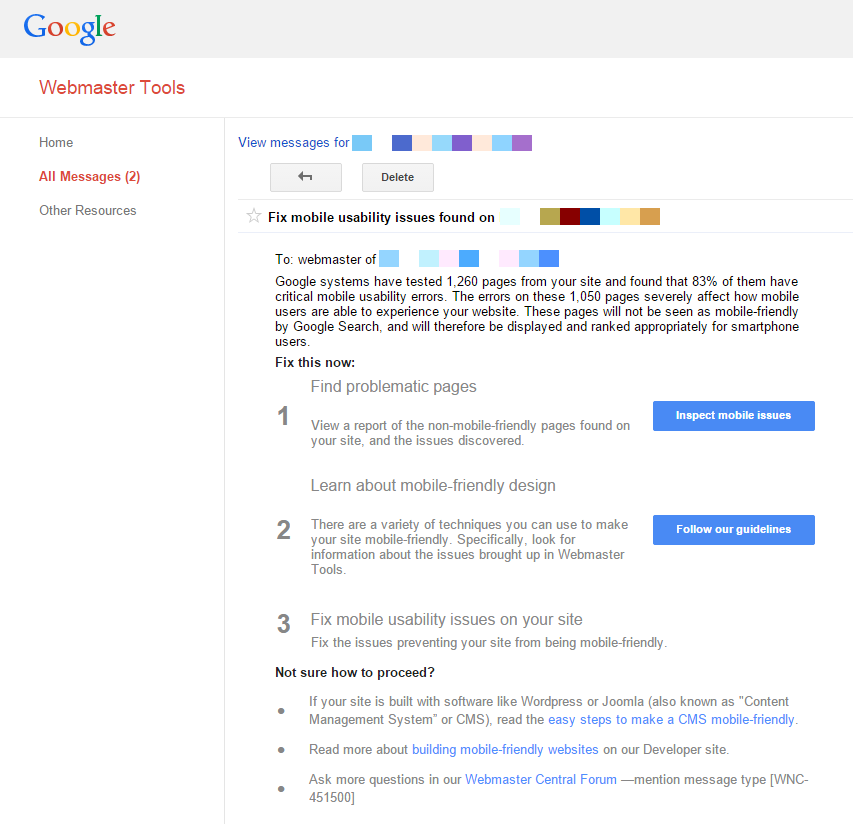
You might already have received one of these communications via your Google Webmaster Tools (If you have access and monitor it, that is!)
For those who haven’t seen the message from Google, this is what it looks like:

So hopefully you’re already executing a mobile-friendly website, and this latest news is just reassuring that you’re doing the right thing, and that your hard work will soon be rewarded.
However, if on the other hand you have an unresponsive – perhaps aging – website, then this news must be something you take very seriously if you care about sustaining your mobile & tablet traffic from organic search.
How do you make a site mobile-friendly?
There is already a lot of excellent advice out there regarding making a site ‘mobile-friendly’, so I’m not going to go into the details of this. Instead I’m going to point you to a few resources, and suggest a few helpful things.
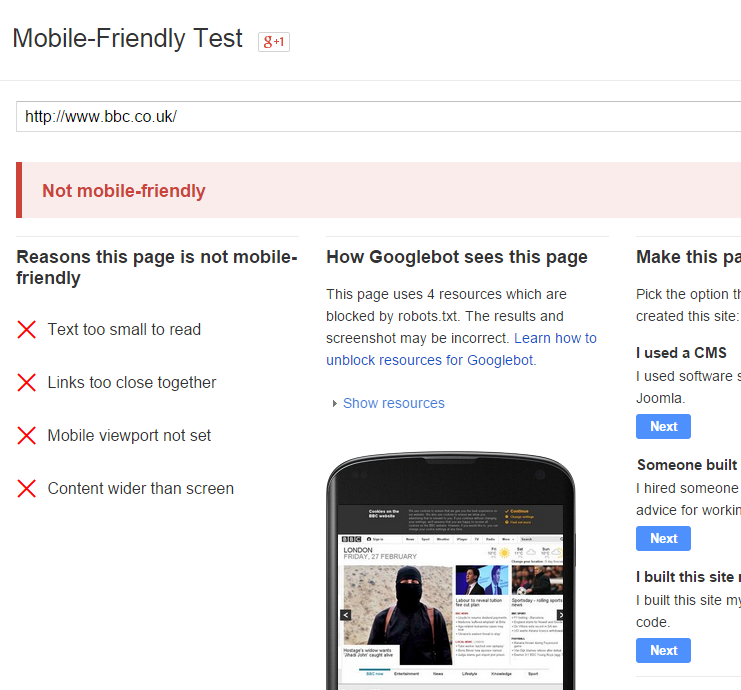
Take the mobile-friendly test
Google have a great tool to help you test if a site is mobile-friendly: https://www.google.com/webmasters/tools/mobile-friendly/
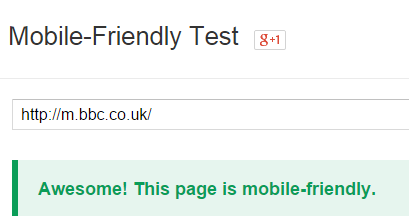
Remember: if you have a mobile site, rather than a responsive site, then you must use the mobile URL, as unlike a browser, this tool will not redirect you to the mobile version.
For example, the BBC uses a mobile site and if you use the wrong URL it will fail!


Making your website mobile-friendly for SEO
I’ve been recommending mobile friendly sites for SEO for many years to my clients, because for me it’s been about usability, and CRO. Which is obviously the intention by this latest Google algorithm announcement.
It isn’t rocket science by any means, but it does take time and patience to make a really good mobile-friendly website. Fortunately there are loads of designers & developers out there who can help you out.
But who do you choose?
Good question!
The answer is that ‘whoever you choose, make sure you have an SEO consultant give input as early as possible’ to make sure it’s the right solution for organic search.
Moving platforms/suppliers – is now the time?
If like many companies you’re still on an old custom platform that hasn’t been touched for years, then there is probably a lot of work to do. Making a site responsive or making a mobile version isn’t cheap, unless you’re using something like WordPress.
WordPress
If your website is on an excellent platform like WordPress, and your theme isn’t already responsive, then you can make your site mobile-friendly in practically no time at all. Install one of the free non-commercial WordPress themes, and you’re all set for the algorithm update on April 21st.
If you’re not already mobile-friendly, and you’re not on a robust CMS platform like WordPress (or equivalent) then now is a good time to think about changing your existing platform/development supplier.
Don’t throw good money after bad!
Mend and make do
Ultimately the deadline of April 21st 2015 is probably unrealistic for most people who need a new website from scratch, but if you decide this is the route you would like to go down then providing your existing site isn’t built using tables (we all joke but some still are!), then interim ‘hacked’ style sheets might be the answer.
They probably won’t look the best, nor will they ultimately convert to full potential, but this is realistic within the time restrictions if you want to retain your organic search traffic from tablet/mobile.
Good luck!

